饼图
饼图组件以饼形或环形展示不同分类数据的占比情况。本文介绍饼图组件的详细配置方法。

私有属性
参数 | 说明 | 默认值 |
|---|---|---|
| 展示数据 | 可配置数据源 | |
| 维度 | ||
| 度量 | ||
| 颜色标记 | 可配置 | |
| 空心 | 可选值:是、否 | 否 |
颜色
饼图颜色配置
参数 | 说明 | 默认值 |
|---|---|---|
| 颜色列表 | 饼图的取色盘,可新增、修改、删除 | 默认:#63b2ee、 #76da91、#f8cb7f |
标题
默认不显示
参数 | 说明 | 默认值 |
|---|---|---|
| 标题内容 | 饼图 | |
| 字号 | 可选值:12~72 | 16 |
| 颜色 | #333333 | |
| 粗细 | 可选值:标准、加粗 | 标准 |
| 位置 | 可选值:右对齐、居中、左对齐 | 左对齐 |
| 背景色 | #ffffff |
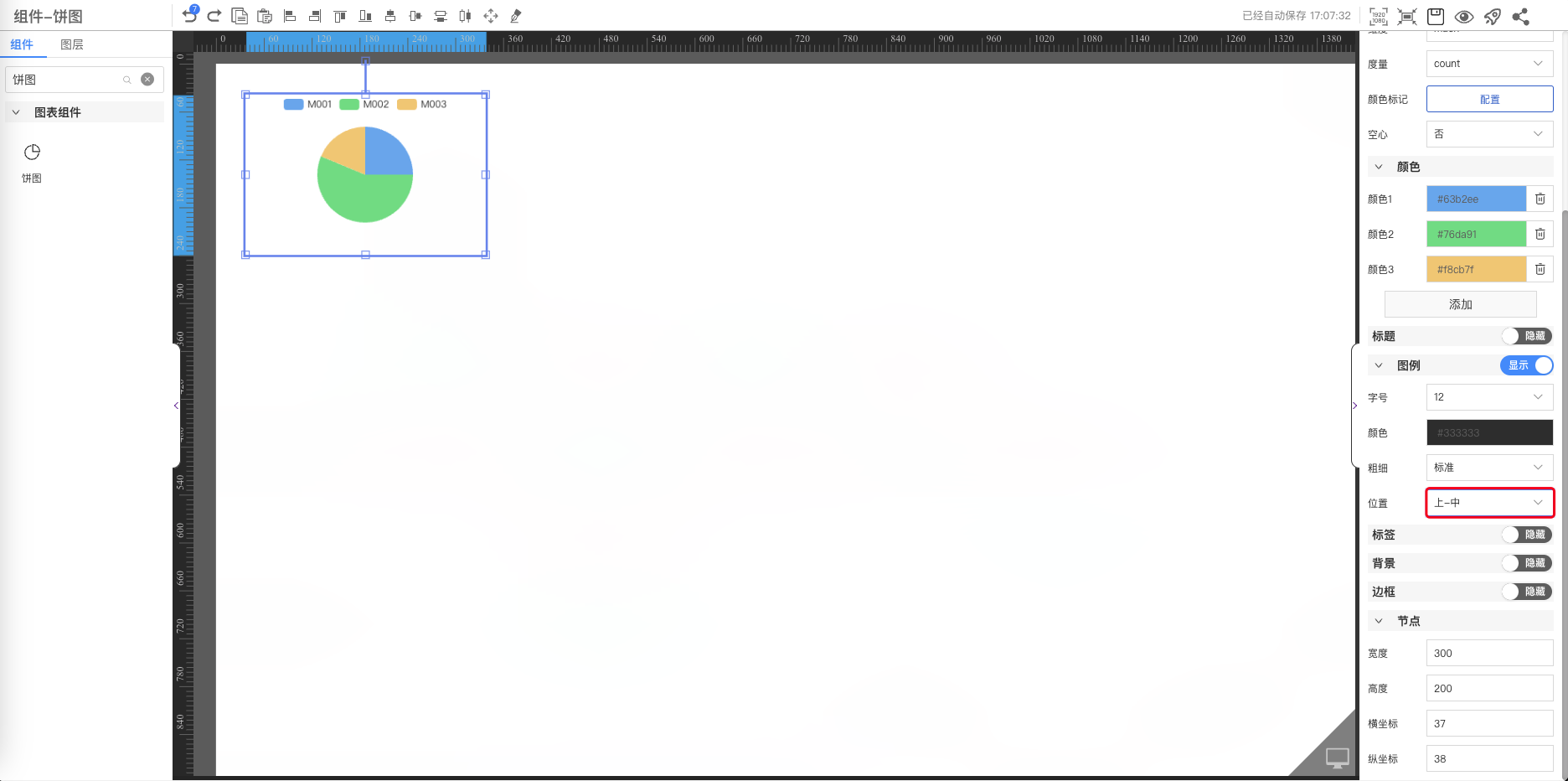
图例
参数 | 说明 | 默认值 |
|---|---|---|
| 字号 | 可选值:12~72 | 12 |
| 颜色 | #333333 | |
| 粗细 | 可选值:标准、加粗 | 标准 |
| 位置 | 可选值:上-左、上-中、上-右、左-上、左-中、左-下、右-上、右-中、右-下、下-左、下-中、下-右 | 上-左 |
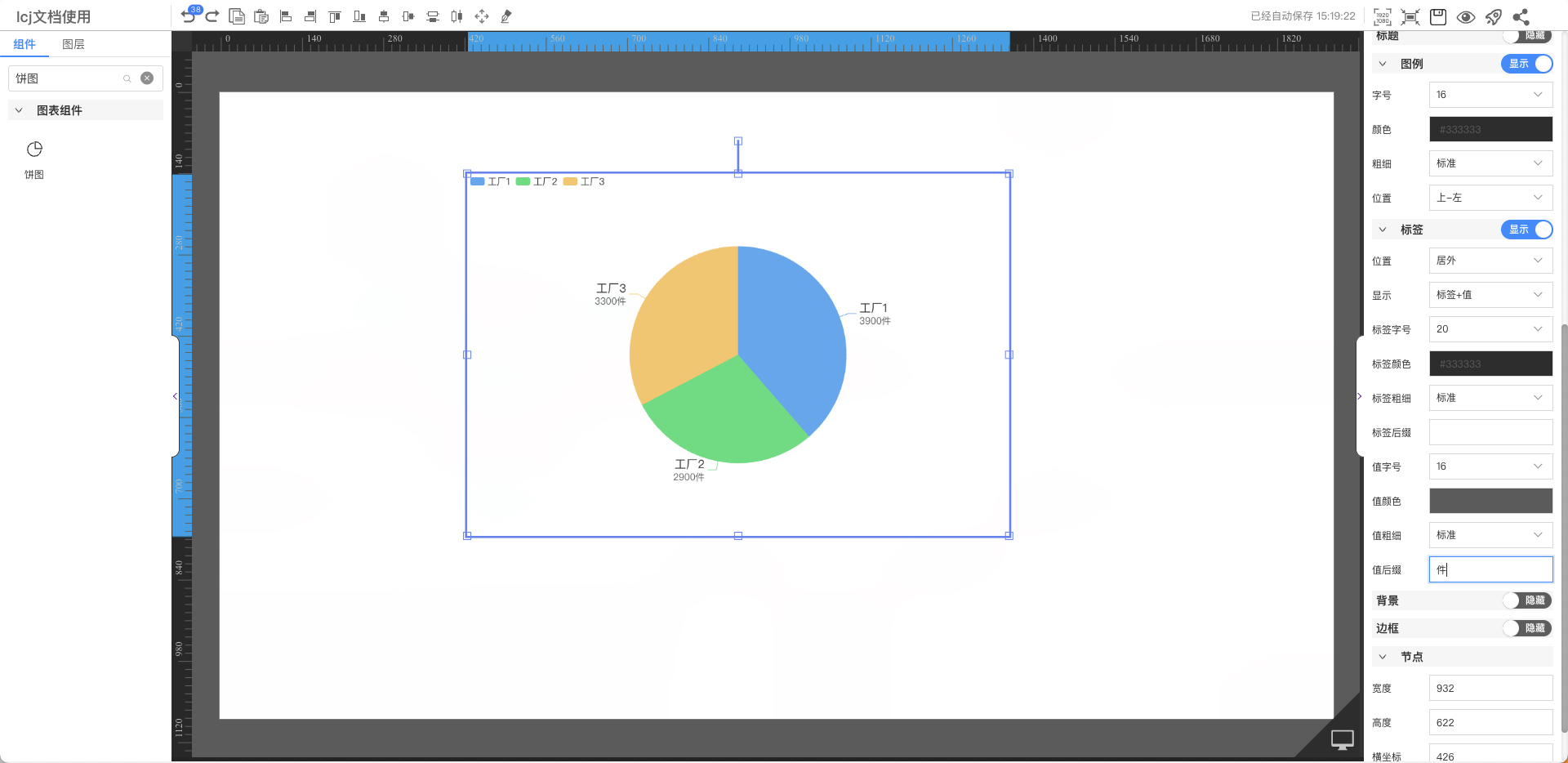
标签
默认不显示,饼图显示详情
参数 | 说明 | 默认值 |
|---|---|---|
| 位置 | 可选值:居外、居内 | 居外 |
| 显示 | 可选值:标签+值、标签、值 | 标签+值 |
| 标签字号 | 可选值:12~72 | 12 |
| 标签颜色 | #333333 | |
| 标签粗细 | 可选值:�标准、加粗 | 标准 |
| 标签后缀 | 在数值后显示的固定文字 | |
| 值字号 | 可选值:12~72 | 12 |
| 值颜色 | #333333 | |
| 值粗细 | 可选值:标准、加粗 | 标准 |
| 值后缀 | 在数值后显示的固定文字 |
背景
默认不显示
参数 | 说明 | 默认值 |
|---|---|---|
| 颜色 | #ffffff |
边框
默认不显示
参数 | 说明 | 默认值 |
|---|---|---|
| 粗细 | 1 | |
| 颜色 | #999999 | |
| 线样式 | 可选值:实线、虚线、点线 | 直线 |
节点
参数 | 说明 | 默认值 |
|---|---|---|
| 宽度 | 整体宽度 | 300 |
| 高度 | 整体高度 | 200 |
| 横坐标 | 横向坐标 | - |
| 纵坐标 | 纵向坐标 | - |
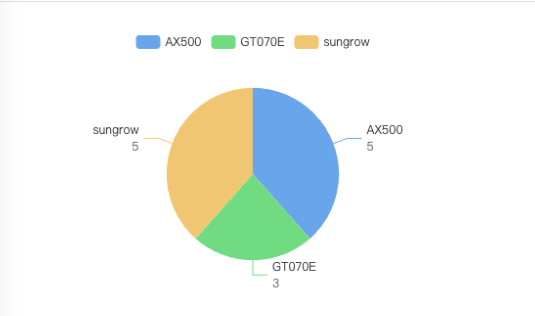
应用示例
通过饼图组件统计并展示某工厂设备各型号的使用占比情况。

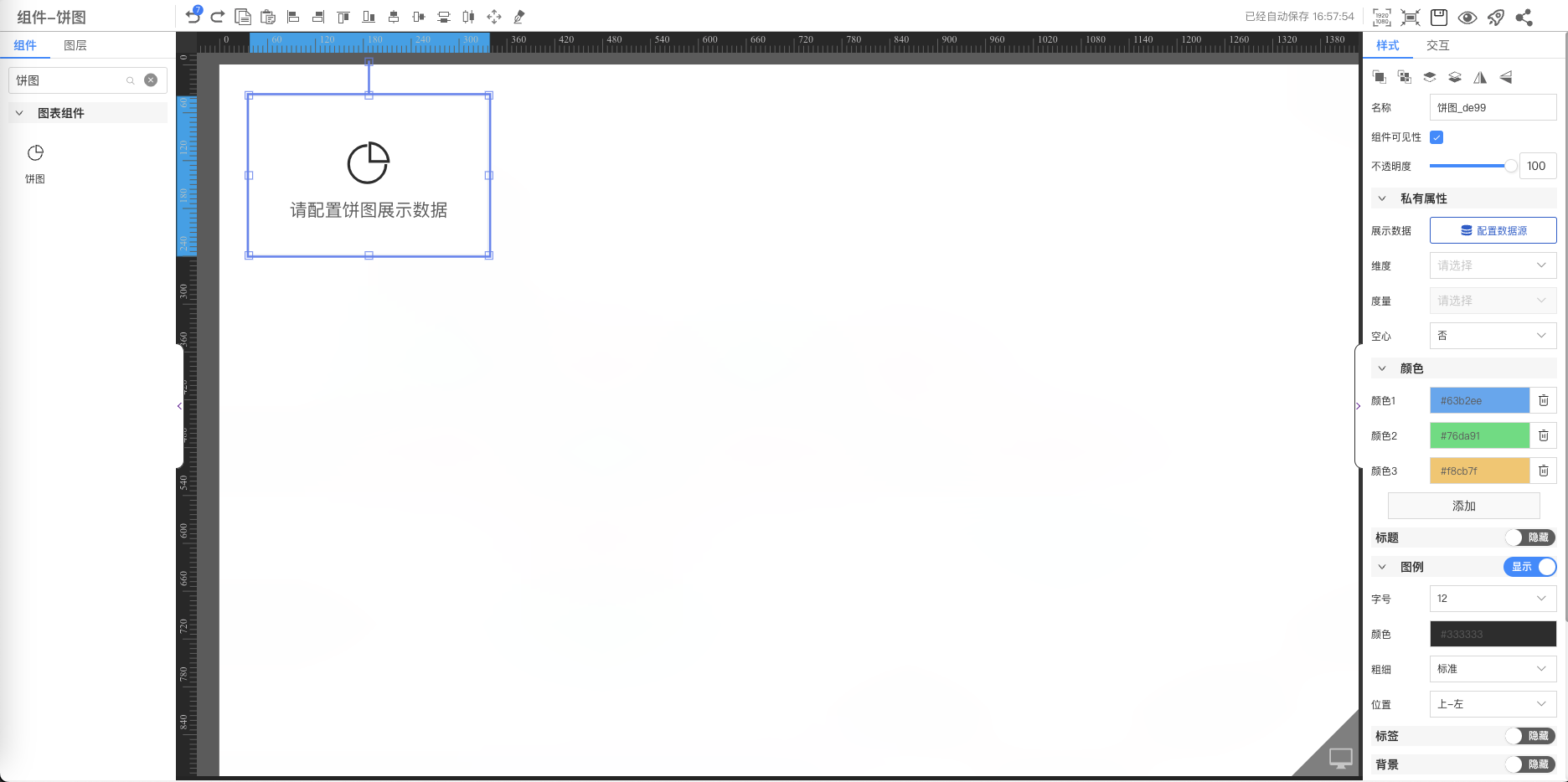
步骤一: 添加组件
在画布左侧组件列表上方,输入饼图,找到该组件,然后将组件拖拽到中间画布。

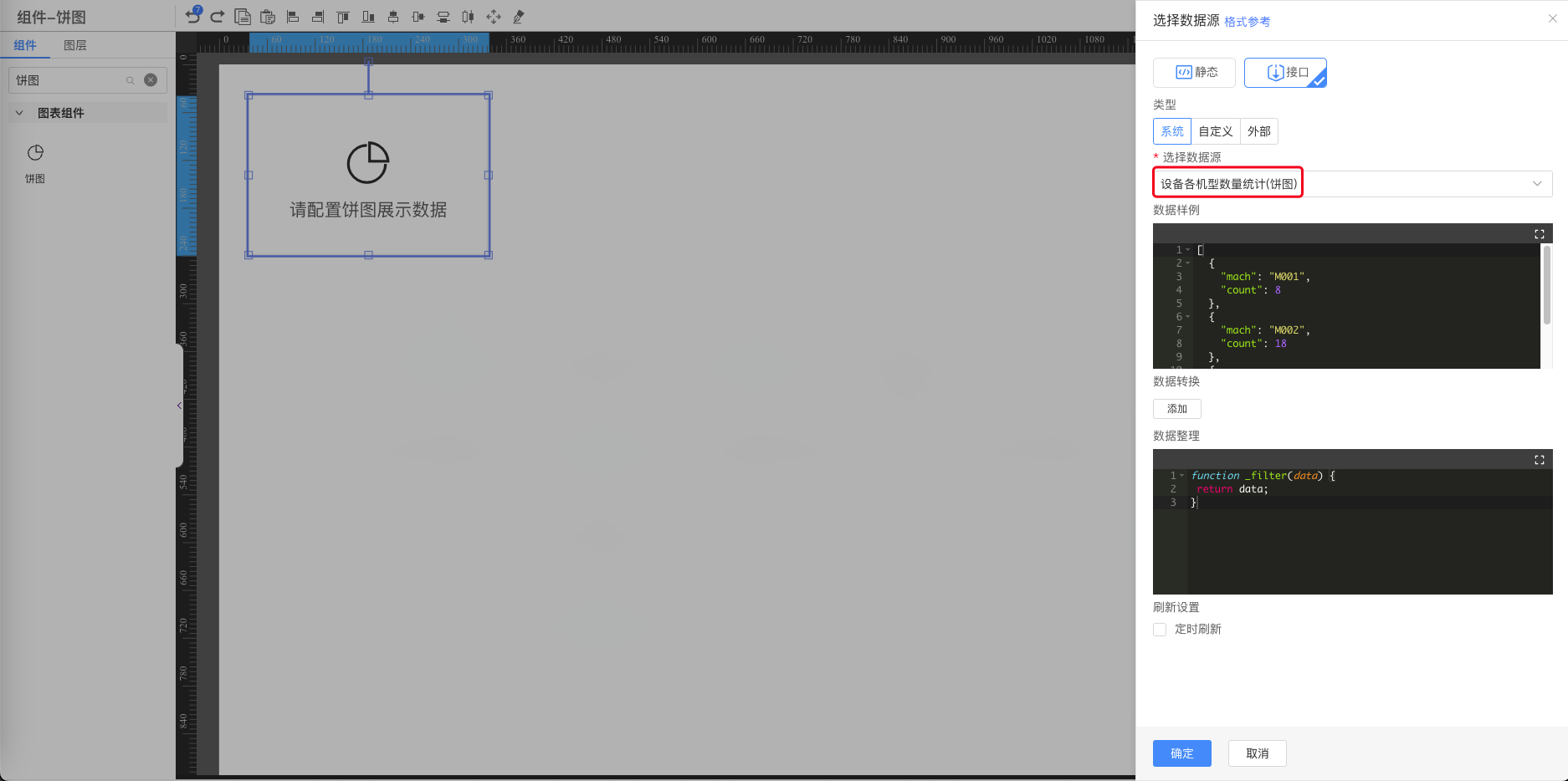
步骤二: 配置数据源
在Web编辑器中,选中组件,在右侧样式中单击配置数据源。
备注:当前演示默认使用的系统数据源,实际应用可根据用户需求替换为自定义数据源。

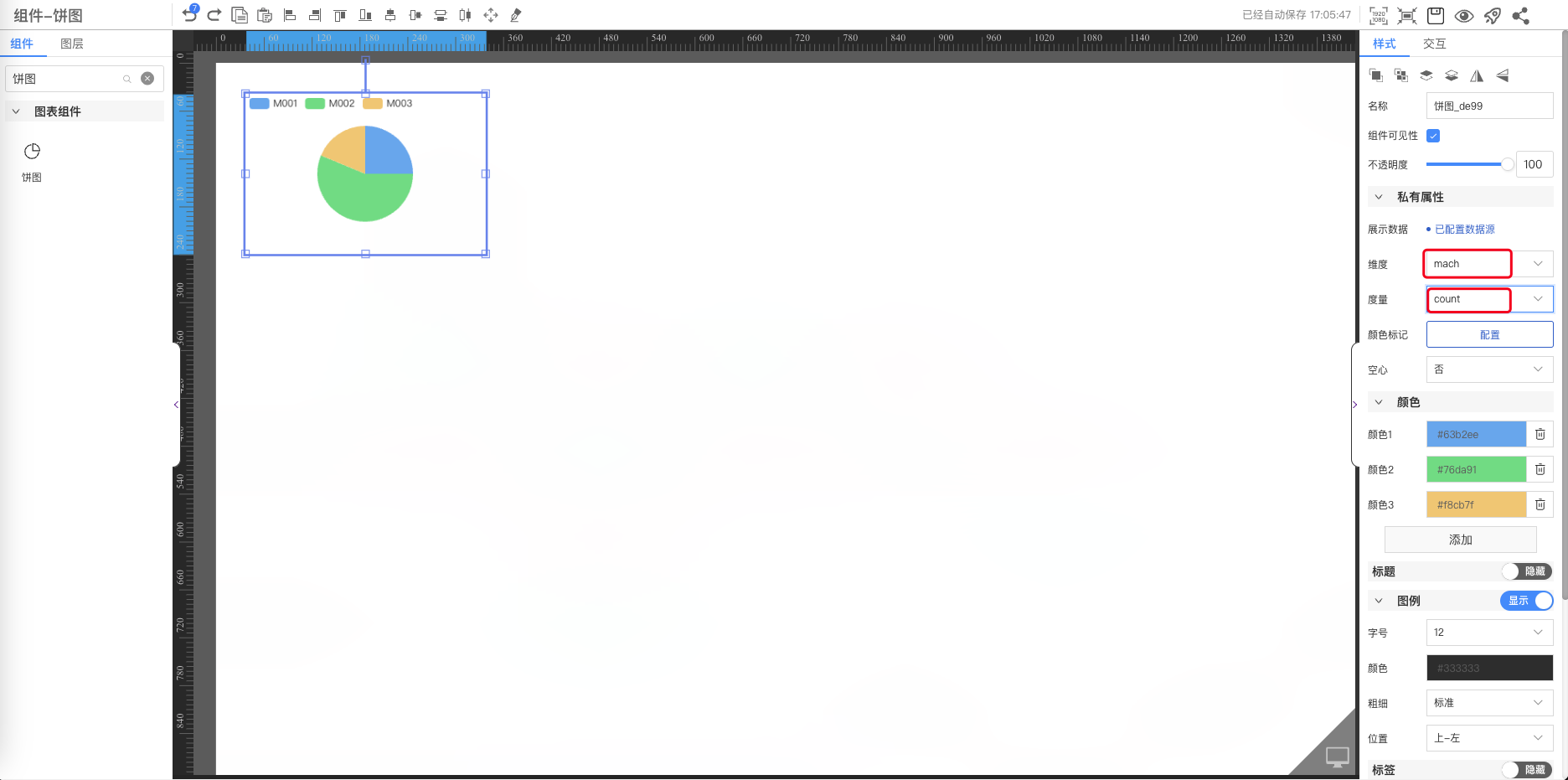
步骤三: 配置样式
将接口返回的结果配置为图表的维度和度量数据。

最后将图例的位置调整为居中对齐