按钮
按钮组件可用于实现交互功能,如打开链接,改变组件可见性,调用服务,和赋值给页面变量等。本文介绍组件的详细配置方法

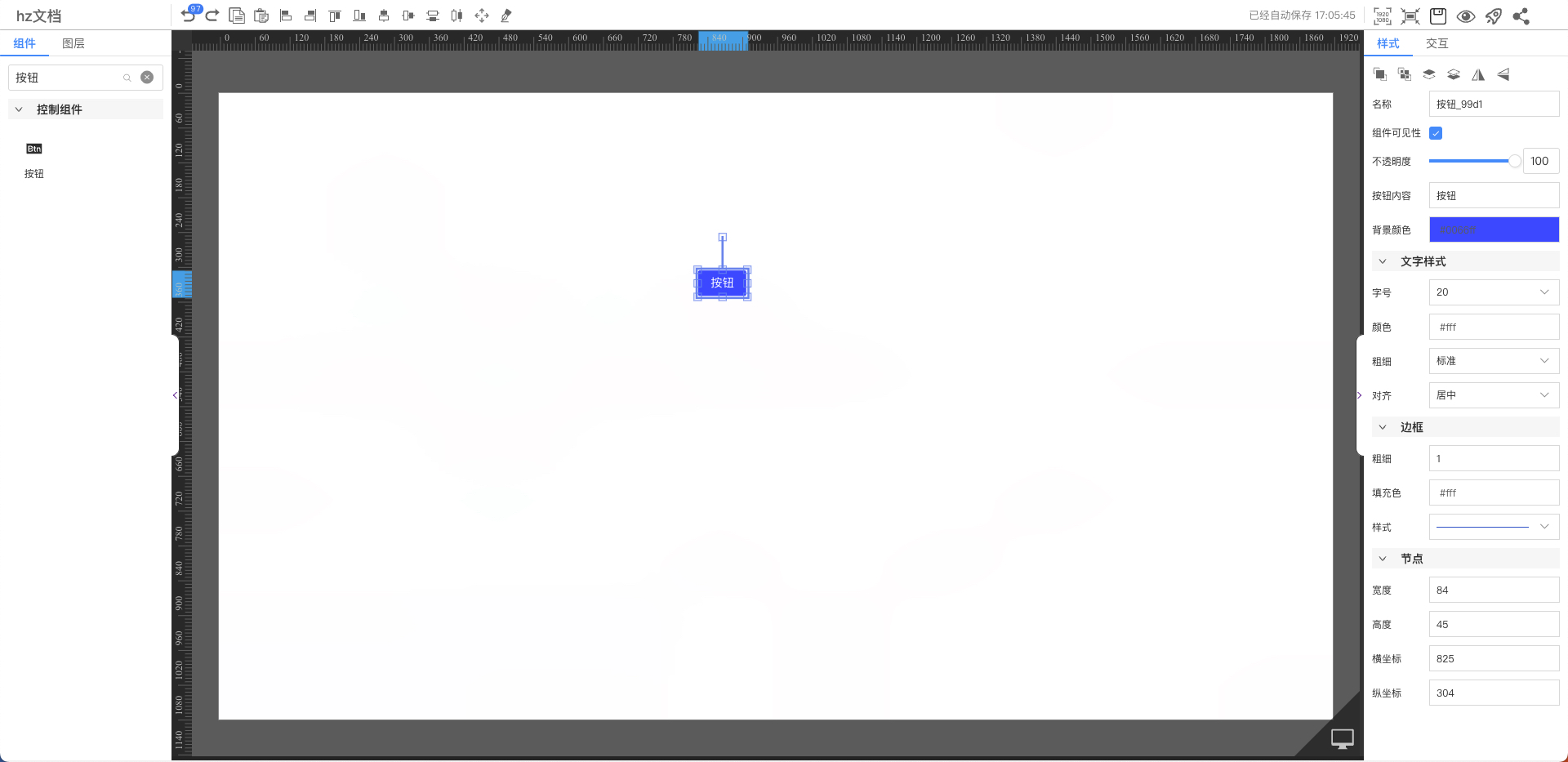
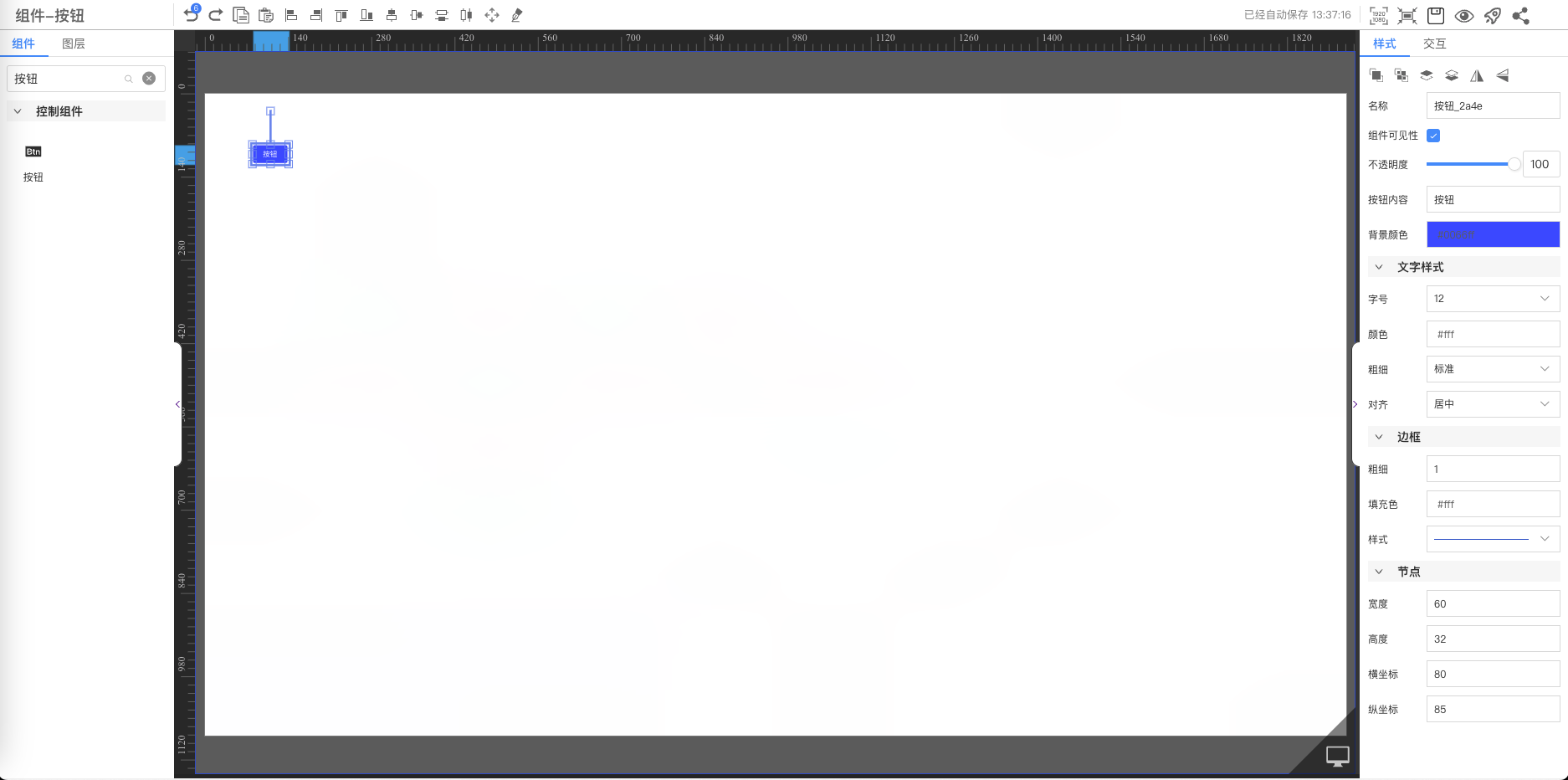
文字样式
参数 | 说明 | 默认值 |
|---|---|---|
| 按钮内容 | 按钮 | |
| 背景颜色 | #0066ff | |
| 字号 | 可选值:12~72 | 12 |
| 颜色 | #ffffff | |
| 粗细 | 可选值:标准、加粗 | 标准 |
| 对齐 | 可选值:左对齐、居中、右对齐 | 居中 |
边框
参数 | 说明 | 默认值 |
|---|---|---|
| 粗细 | 1 | |
| 填充色 | #ffffff | |
| 样式 | 可选值:直线、虚线、点线 | 直线 |
节点
参数 | 说明 | 默认值 |
|---|---|---|
| 宽度 | 整体宽度 | 60 |
| 高度 | 整体高度 | 32 |
| 横坐标 | 横向坐标 | - |
| 纵坐标 | 纵向坐标 | - |
应用示例
按钮组件打开指定网页链接。
步骤一: 添加组件
在画布左侧组件列表上方,输入按钮,找到该组件,然后将组件拖拽到中间画布。

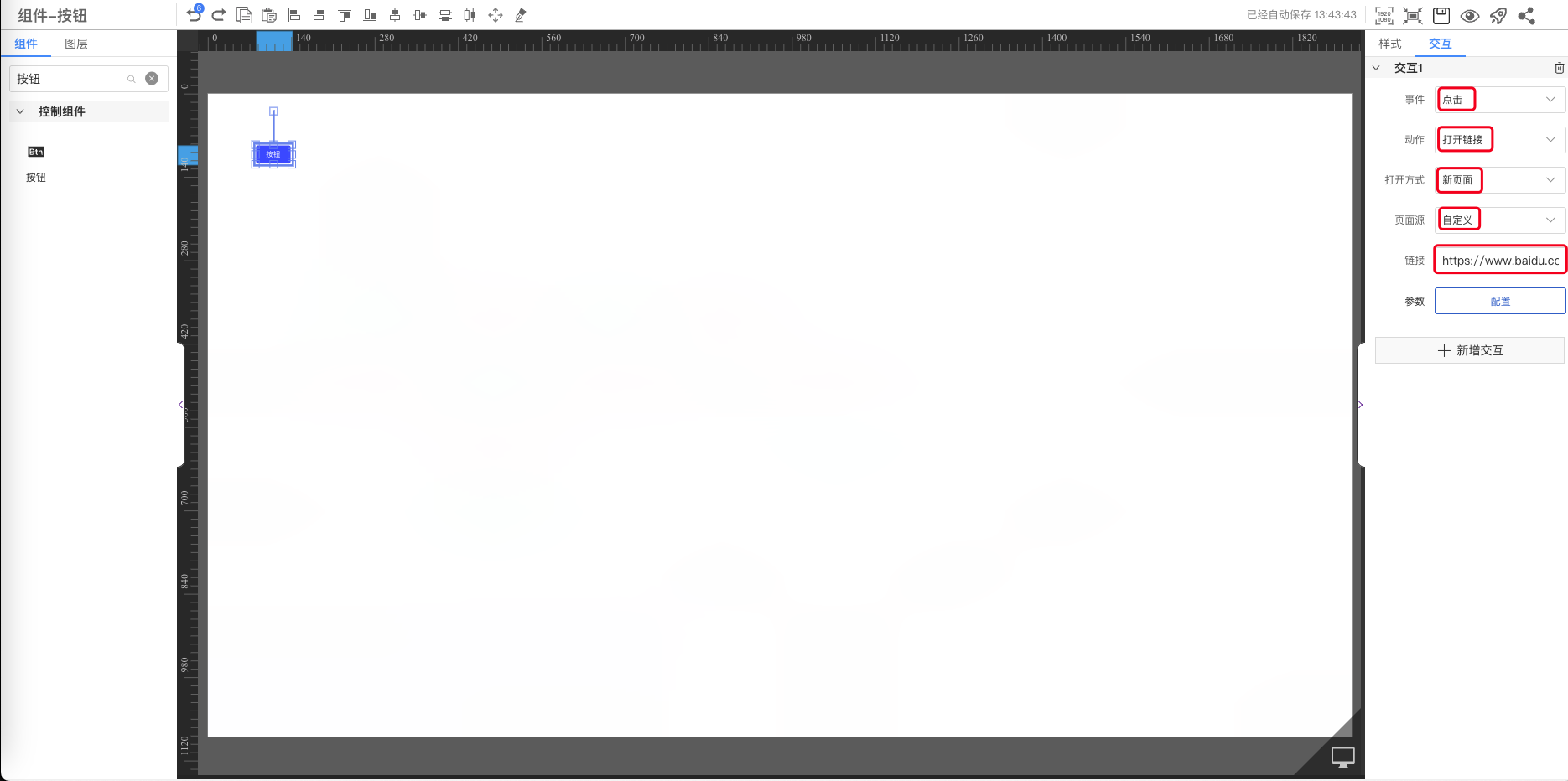
步骤二: 配置交互动作
选中组件的交互页签,配置事件和交互动作。具体操作请参考交互配置。