数字框
数字框组件提供了输入数字和箭头按钮加减数字的能力。本文介绍数字框组件的详细配置。

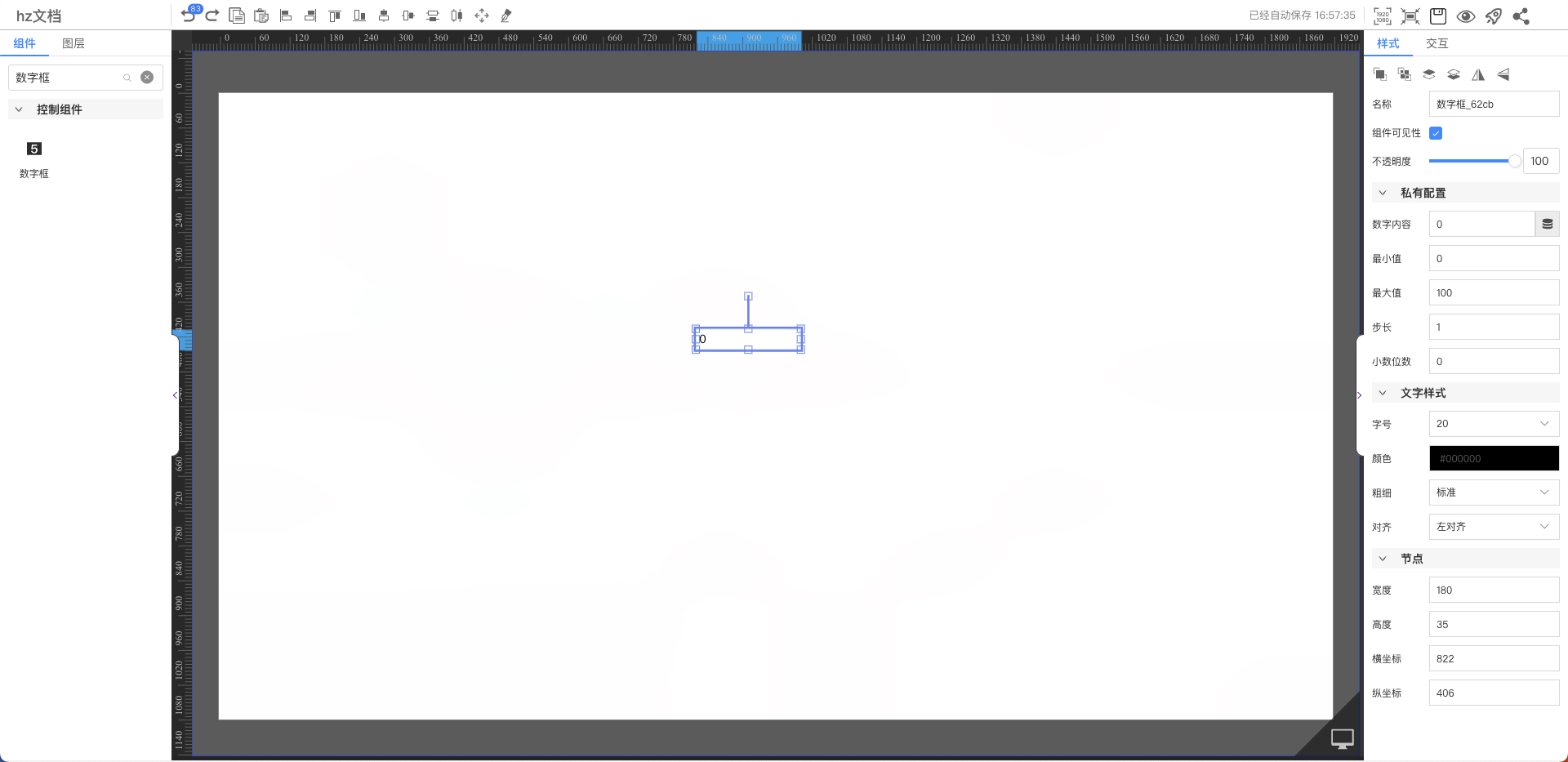
私有属性
参数 | 说明 | 默认值 |
|---|---|---|
| 数字内容 | 可配置数据源 | - |
| 最小值 | 0 | |
| 最大值 | 100 | |
| 步长 | 单次增/减量值 | 1 |
| 小数位数 | 0 |
文字样式
参数 | 说明 | 默认值 |
|---|---|---|
| 字号 | 可选值:12~72 | 12 |
| 颜色 | #000000 | |
| 粗细 | 可选值:标准、加粗 | 标准 |
| 对齐 | 可选值:左对齐、居中、右对齐 | 左对齐 |
节点
参数 | 说明 | 默认值 |
|---|---|---|
| 宽度 | 整体宽度 | 180 |
| 高度 | 整体高度 | 35 |
| 横坐标 | 横向坐标 | - |
| 纵坐标 | 纵向坐标 | - |
应用示例
使用数字框展示某传感器设备的温度数据,在预览或应用发布页面,可直接设置温度值下发给该设备。
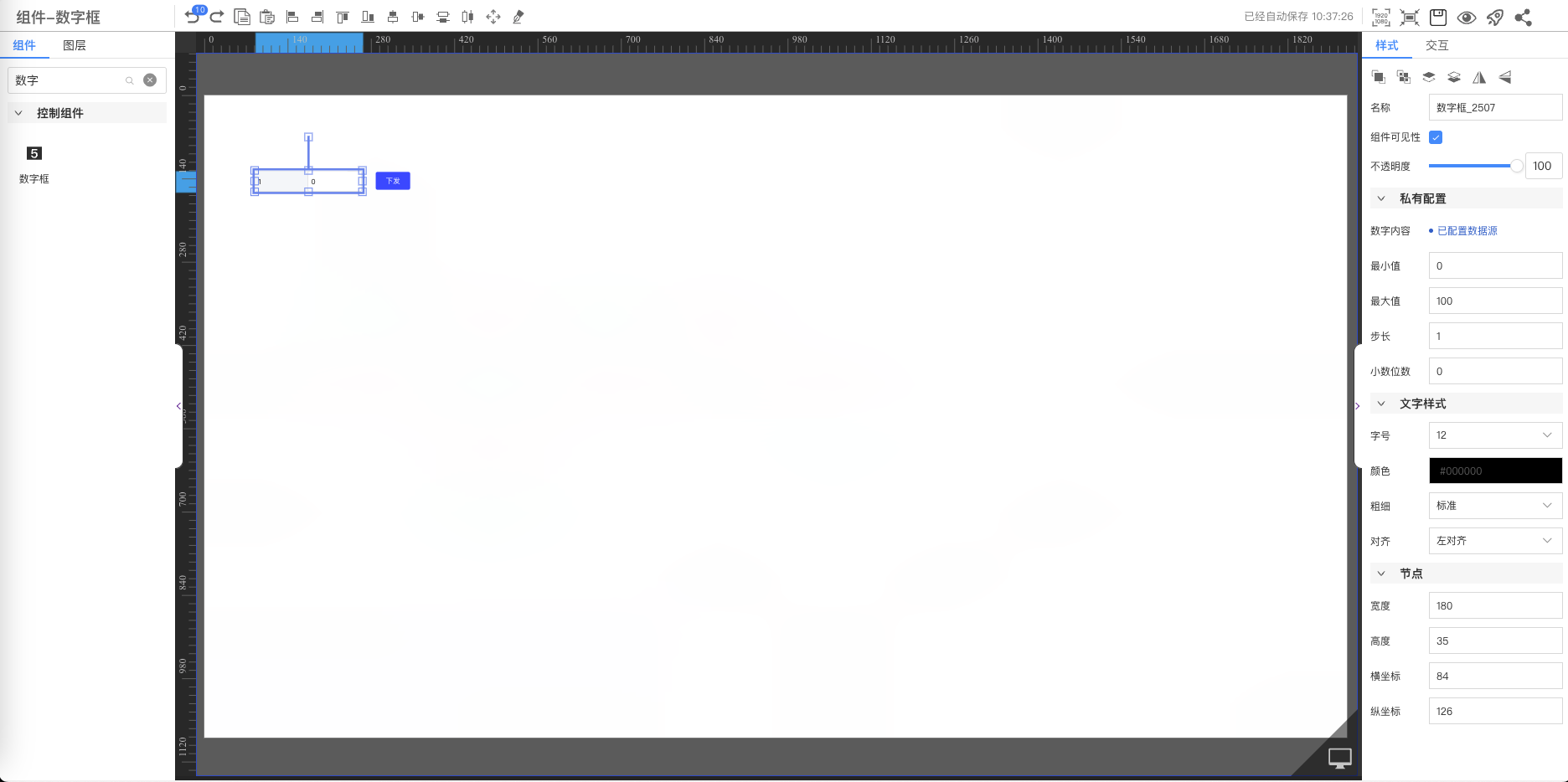
步骤一: 添加组件
在画布左侧组件列表上方,输入数字框,找到该组件,然后将组件拖拽到中间画布。

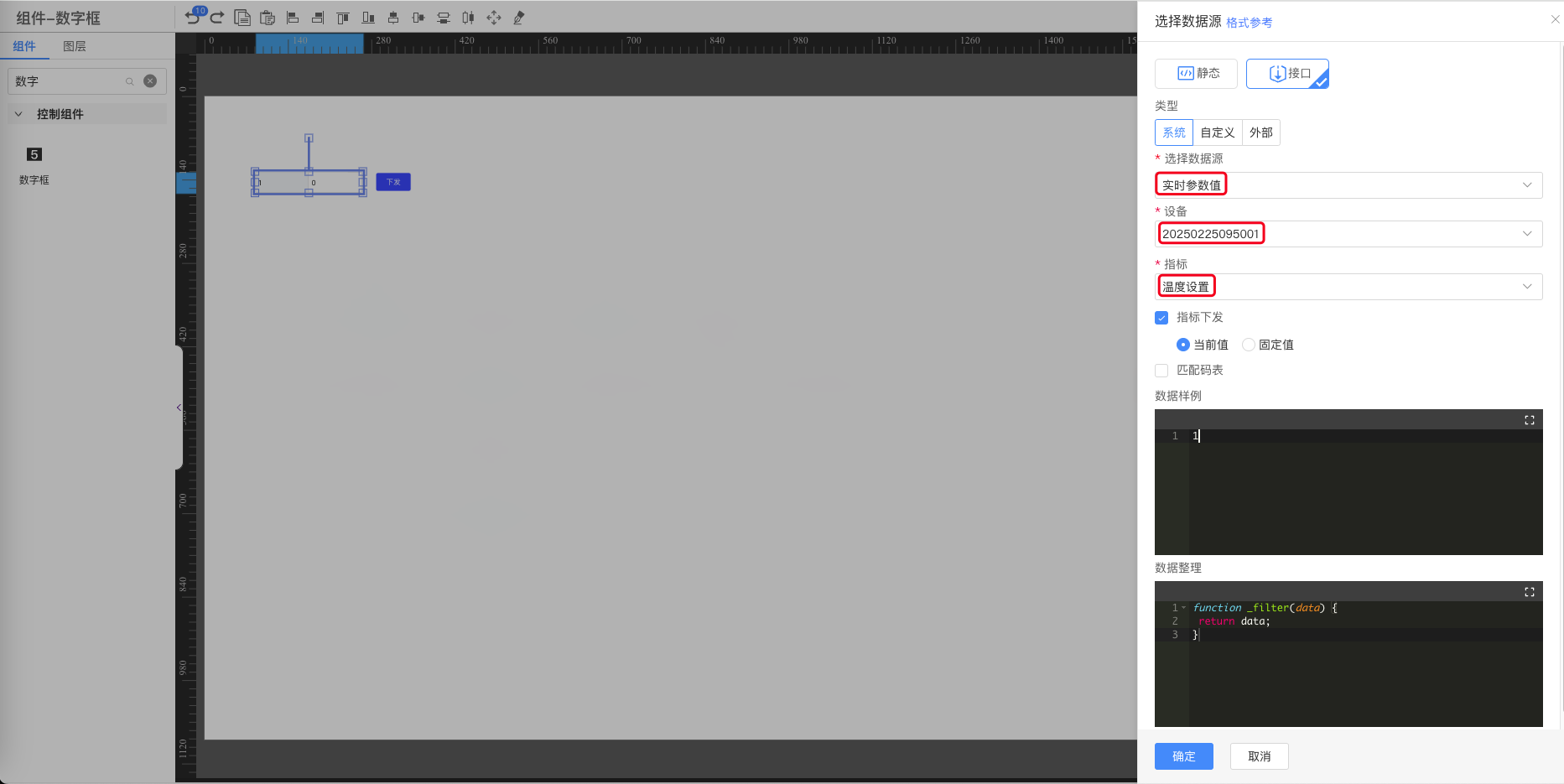
步骤二: 配置数据源
当您需要使用该组件显示并设置设备属性,或展示接口返回的数据时,需要配置对应的数据源。
⚠️ 注意
- 当前案例以
看板页为例,需指定设备;若为设备页,则无需指定设备。 - 下发指标仅支持从物模型的环境参数中选择。

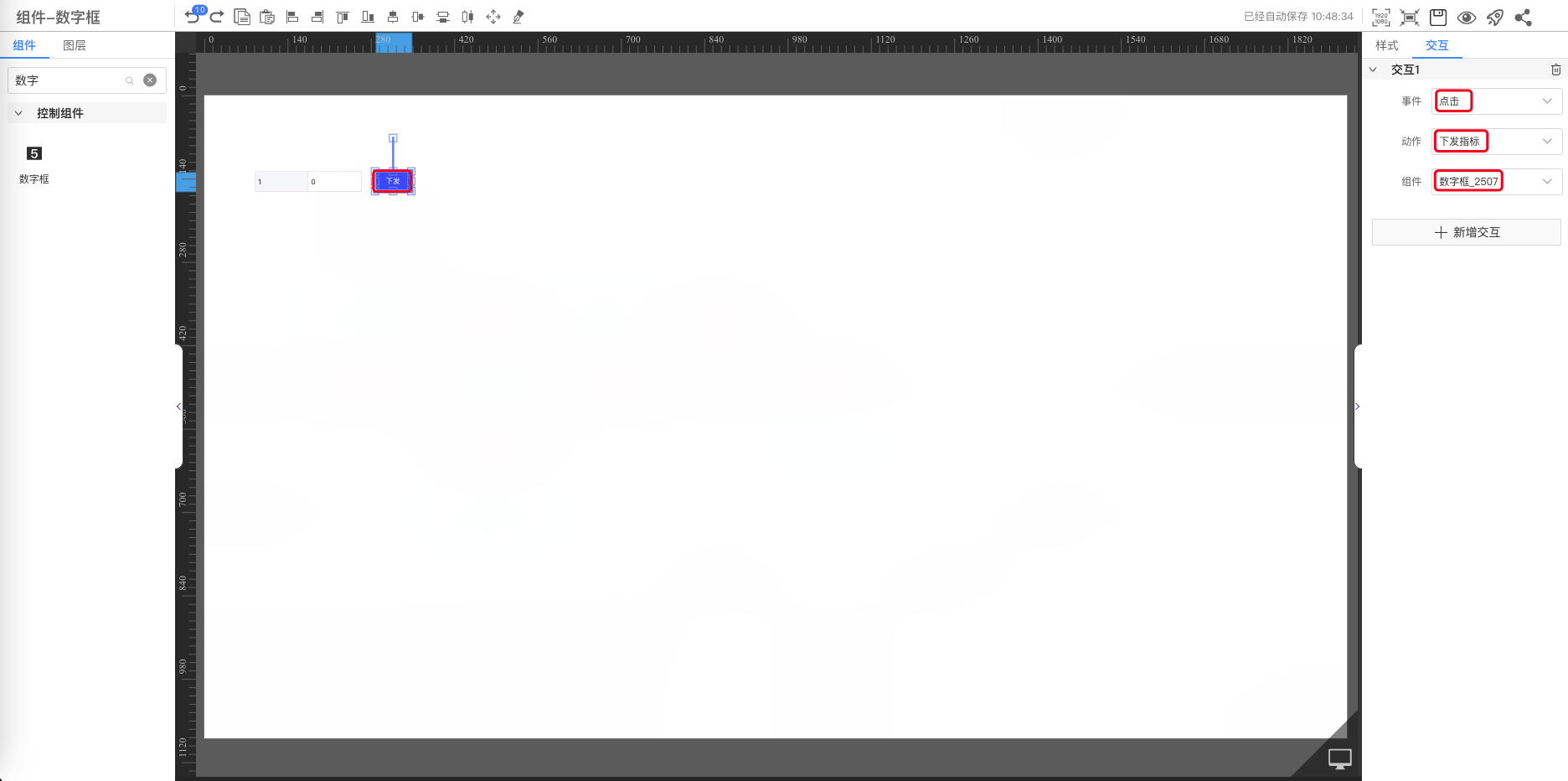
步骤三: 配置交互动作
需配置一个按钮,用于触发下发动作,将数字框组件中的参数下发至设备。